Salut a tous, voila je continu la construction de mon site, et après avoir tout reprit depuis le debut pour une nouvelle mise en page, j'ai eu un nouveau problème...Y'en a toujours...LoL
Voila, pour la mise en page, il y a une première <div> qui regroupe elle même deux <div> en float:left et float:right, on l'appellera div1... dessous se trouve une autre div, div2...seulement voila: sur internet explorer div2 se situe bien sous la div1 tout en respectant la margin-top. Mais voila, sur Firefox, les problèmes arrivent: le div2 passe sous le div 1 et le texte de div2 se place de sorte qu'il reste lisible, et se casant entre les 2 div de div1 (désolé ça fait un peu de repetitions).
Donc j'ai essayé de changer le margin top de sorte qu'il revienne a la normale sous Firefox, mais la c'est sous IE7 qu'il est trop décalé vers le bas.
Donc la je ne voit pas d'où le problème peut venir.
Voila ici le code de chacunes des div:
Code :
- #accueil1 // div1
- {
- height:auto;
- width:auto;
- display:block;
- }
- #dernier_article // bloc contenu dans le div1
- {
- width: 300px;
- height: auto;
- background-color: white;
- color: #f143da;
- border: groove 2px #df013c;
- position: relative; /* on positionne le conteneur */
- margin: 20px;
- padding: 5px;
- float:left;
- }
- #dernier_article h4 // bloc contenu dans le div1
- {
- color: #9a5f92;
- text-decoration: underline;
- padding-left: 10px;
- text-transform: uppercase;
- text-align:center
- }
- #dernier_article a // bloc contenu dans le div1
- {
- font-size: 0.8em;
- text-decoration: none;
- padding-left: 25px;
- color:#000000;
- }
- #aleatoire // deuxieme bloc contenu dans le div1
- {
- height: auto;
- width: 400px;
- float: right;
- background-color: white;
- color: #f143da;
- border: groove 2px #df013c;
- padding: 10px;
- margin: 20px;
- }
- #aleatoire h4 // deuxieme bloc contenu dans le div1
- {
- color: #9a5f92;
- text-decoration: underline;
- padding-left: 10px;
- text-transform: uppercase;
- text-align:center
- }
- #aleatoire h5 // deuxieme bloc contenu dans le div1
- {
- color: #f143da;
- text-decoration: underline;
- padding-left: 10px;
- font-style: italic;
- text-align:center;
- }
- #aleatoire a // deuxieme bloc contenu dans le div1
- {
- font-size: 0.8em;
- text-decoration: none;
- padding-left: 25px;
- color:#000000;
- }
- #articles // div2
- {
- margin-top:30px;
- margin-left: auto;
- margin-right:auto;
- padding-left: 30px;
- background-color: white;
- border: groove 3px #df013c;
- padding-left: 30px;
- padding-right: 30px;
- padding-top: 30px;
- width: 600px;
- text-align: justify;
- }
- #articles h4 //div2
- {
- font-weight: bold;
- text-decoration: underline;
- text-transform: capitalize;
- }
|
Par rapport a l'ordre d'apparition dans le code:
J'ai d'abord créé le div1, dans lequel j'ai mis les deux div en float, puis ensuite après la fermeture de div1, j'ouvre le div2.
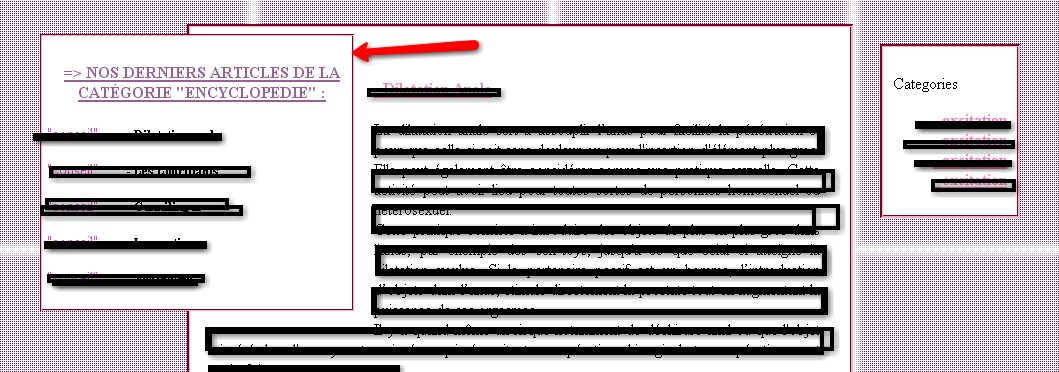
Pour illistration: voila ce que je vois sous firefox:

sous ie7, le bloc du dessous se trouve bien en bas du bolc "Dernier article"...
Alors si quelqu'un a déja eu ce probleme, où en trouve la raison, MERCI DE M'ECLAIRER!!
