Bonjour à tous,
Je débute dans le HTML/CSS et, pour m'entrainer, j'ai voulu reproduire une page banale (photos ci-contre).

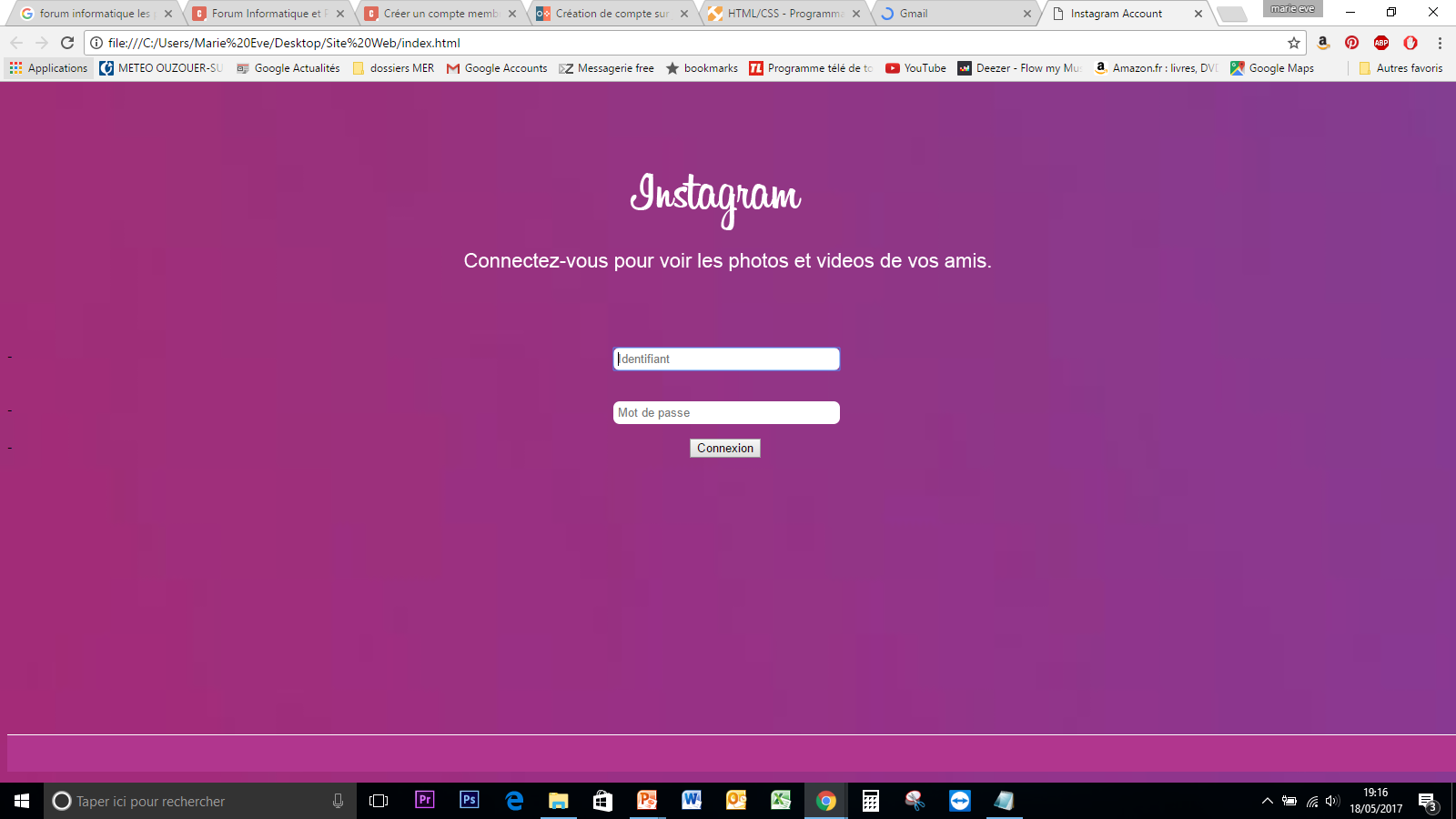
Page que j'ai moi-même créé :

Or, n'étant que débutant, j'ai rencontré plusieurs problèmes lors de la création de la page :
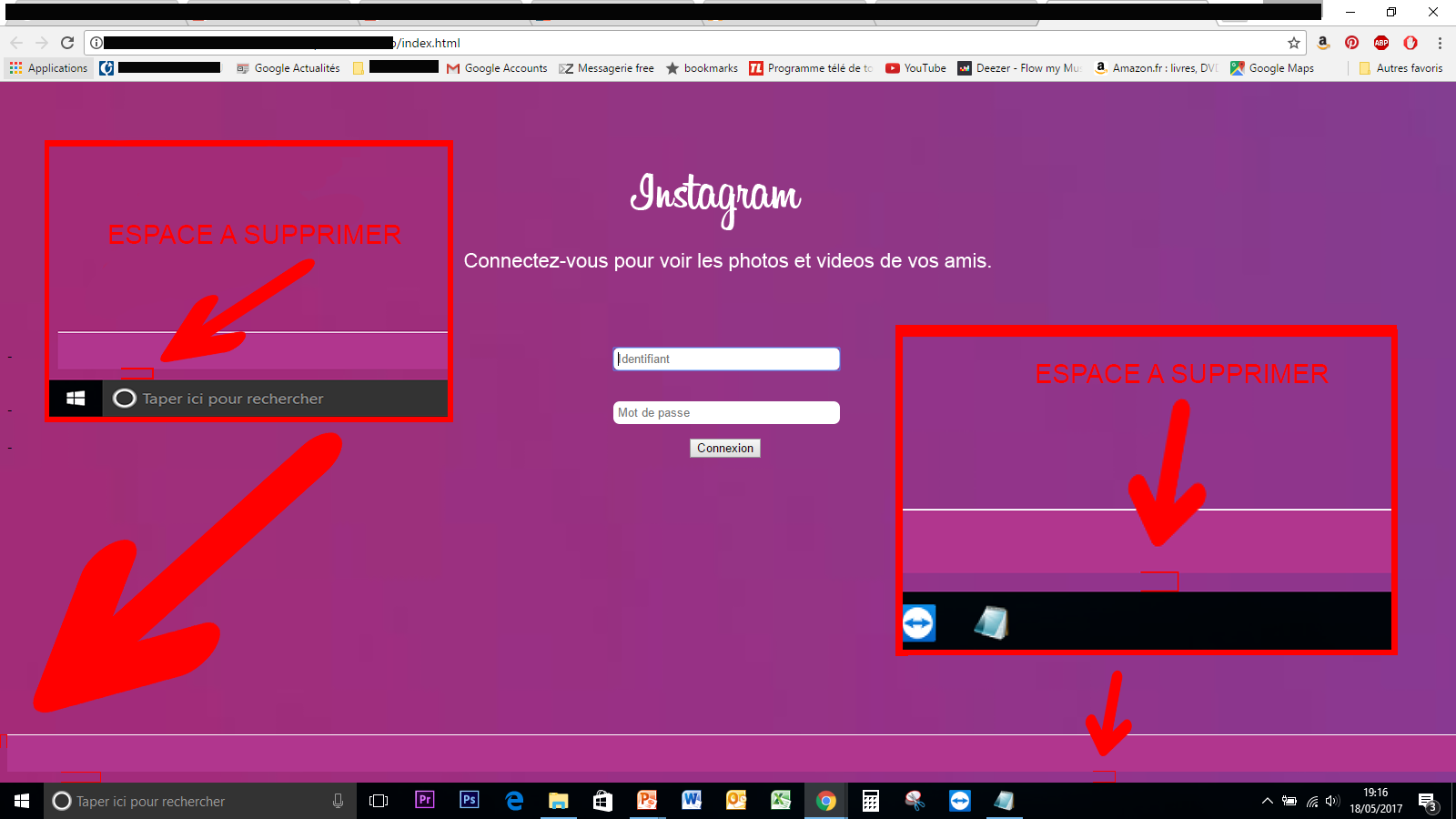
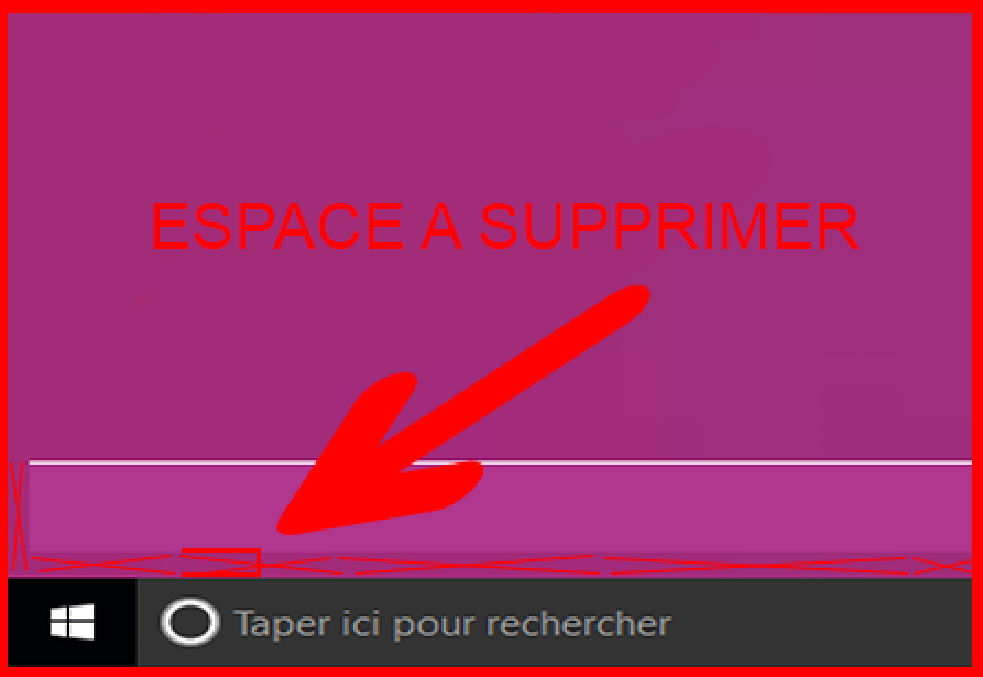
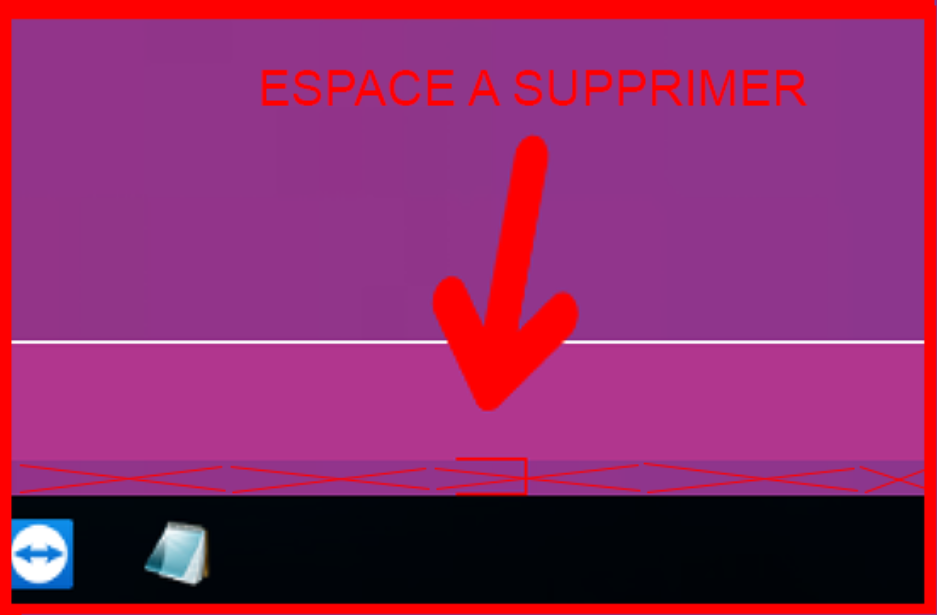
• Problème n°1 : Comme vous pouvez le voir sur la photo ci-contre, j'ai codé cette page en HTML et CSS. Or, le problème rencontré est que je n'arrive pas à coller la ligne blanche ainsi que le rectangle (de couleur rose/violet clair) au bord gauche et au bas de la page (regarder les croix rouge qui correspondent à la zone à supprimer).

De plus près :


Connaissez-vous le code qui permet de coller les deux images aux bords de la page ?
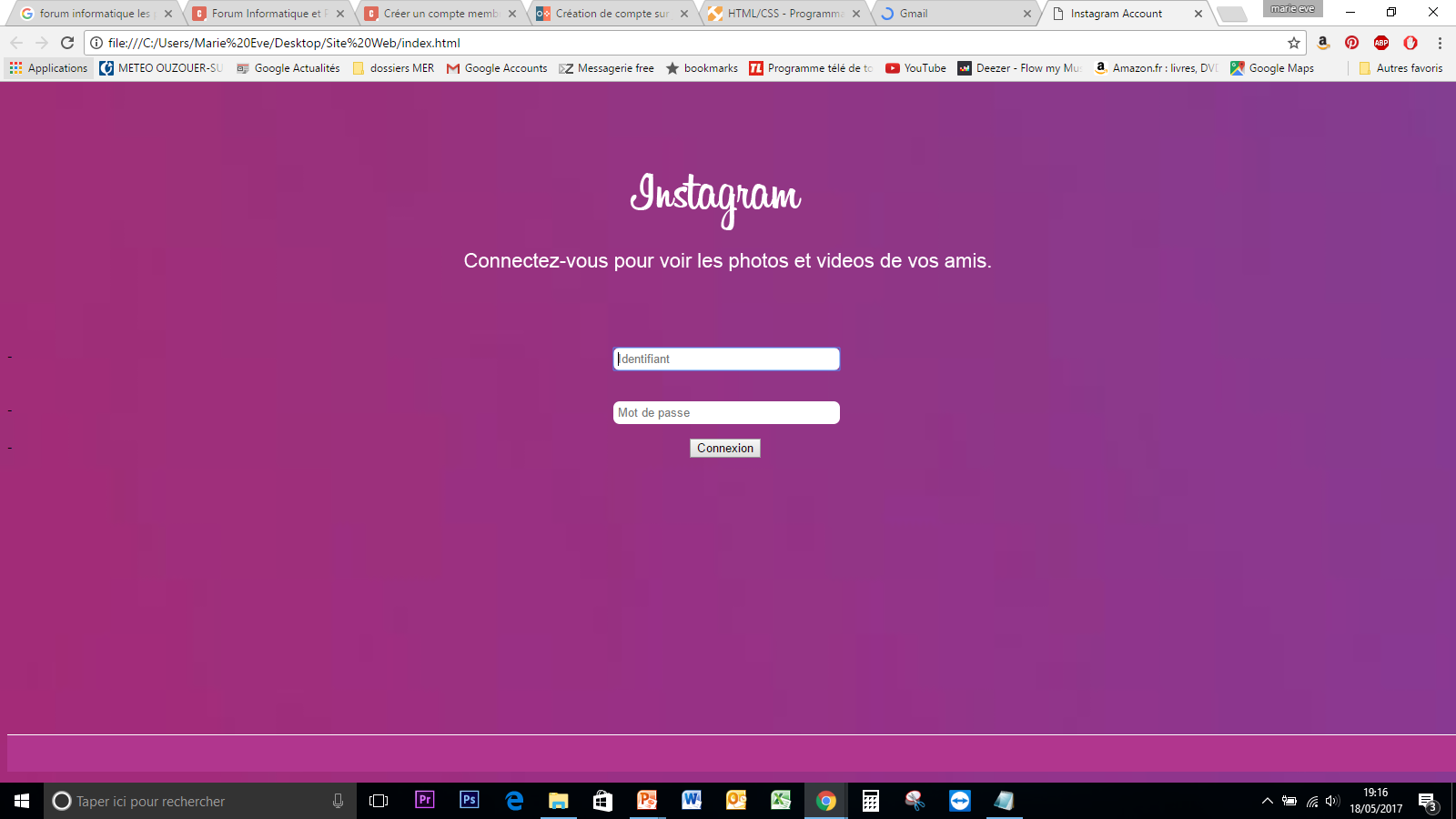
• Problème n°2 : Le second problème que je rencontre est que lorsque je change d'appareil, la page ne s'adapte pas aux dimensions de l'écran. Par exemple, lorsque je suis sur mon PC portable la page est normale :

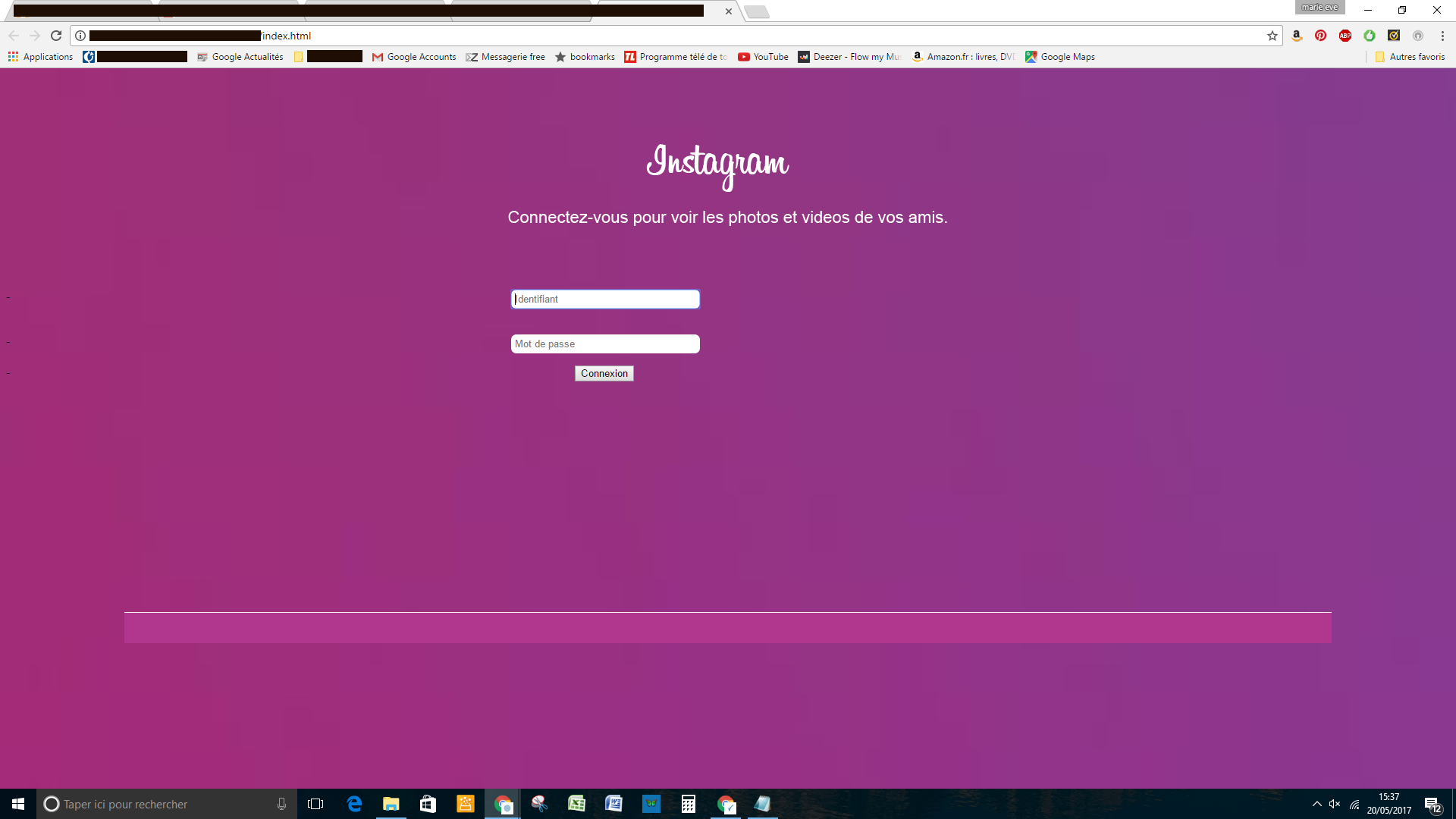
En revanche, quand je vais sur un PC fixe avec un écran beaucoup plus grand, la page est comme cela :

Connaissez-vous un code qui adapte la page à tous les types d'appareils ? Que ce soit portable, PC, Ordinateur fixe, tablette etc... ?
• Problème n°3 : Enfin, le dernier problème que je rencontre est que je voudrais héberger un site chez moi, mais je ne sais pas comment faire...
Savez vous comment il faut s'y prendre ? Connaissez-vous des logiciels fais pour ?
PS : ci dessous le lien de téléchargement du code et des images
https://mega.nz/#F!lUMT1DYQ!ssE2Ecy6CilG7_COTrOIpg
PPS : si vous avez la flemme de télécharger le fichier voici le code que j'ai utilisé pour faire la page : (il est fort probable qu'il y est des fautes, je suis débutant...  )
)
Code HTML :
<html>
<head>
<meta charset-"utf-8" />
<link rel="stylesheet" type="text/css"
href="style.css" />
<title>Instagram Account</title>
</head>
<body background="images/Capture.jpg">
<br />
<br />
<br />
<br />
<br />
<div align="center">
<img src="images/instagram.png">
</div>
<br />
<br />
<br />
<form class-"form_demo">
<p> <label for="nom">-</label><input type ="text" placeholder="Identifiant" size="30" class="inputbasic" autofocus="" required="" type="tel" /></p>
<br />
<label for="nom">-</label><input type ="password" name="password" placeholder="Mot de passe" size="30" class="inputbasic" />
<br />
</form>
<form class-"connexion">
<p> <label2 for="nom">-</label2><input type ="submit" value="Connexion" size="30" /></p>
</form>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<div align="center">
<img src="images/trait.png" width="1592" height="1">
</div>
<div align="center">
<img src="images/rose.png" width="1592" height="40">
</div>
</body>
</head>
Code CSS :
.form_demo input {
display: block;
margin-bottom: 5px;
}
.inputbasic {
border: 0px solid transparent;
border-radius: 7px;
padding: 5px;
}
@font-face {
font-family: 'Billabong';
src: url('polices/Billabong.ttf');
}
body
{
background-image: url("images/Capture.jpg" ); /* imporation du background */
background-repeat: no-repeat; /* pour ne pas répéter le background */
background-size: cover; /* pour que le background s'adapte automatiquement à la page */
}
h1 {
font-size: 32px;
}
.connexion {
}
label
{
display: block;
width: 666px;
float: left;
}
label2
{
display: block;
width: 750px;
float: left;
}
Merci d'avance
Julien 

