Bonjour à tous,
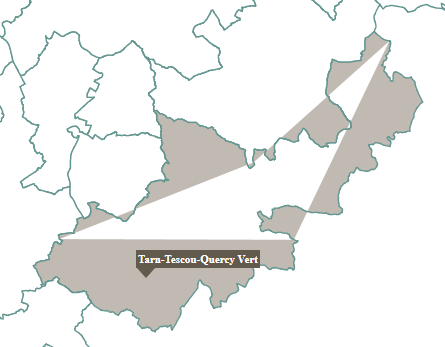
J'ai un tracé SVG sous Illustrator, c'est la carte du département 82.
Et il me faudrait un tracé par canton.
Cependant, dans le fichier, les tracés étaient tous les uns à la suite des autres dans les calques.
J'ai tenté d'en faire des groupes de tracés pour faire un export mais dans mon SVG j'ai ensuite des groupes de <path>
Et du coup si j'affiche mon SVG sur ma page internet, j'ai des traits droits entre chacun des <path> d'un <group>

Hors il me faut un Path par canton pour éviter cela.
J'ai donc tenté de fusionner les tracés d'un seul canton pour en faire un tracé unique. (j'ai utilisé Pathfinder)
Mais lors de l'export du SVG, les coordonnées ne sont plus les mêmes
Code :
- M358.10,241.7821....
|
mais une suite de chiffre et virgules :
points="
Code :
- 725.435,379.623 724.715,378.182
|
De plus ce n'est plus une balise d :
Code :
- d="M358.10,241.7821"
|
mais une balise points
Code :
- points="725.435,379.623 724.715,378.182"
|
Merci de me dire comment réaliser ces tracés complets et fermés.
Je précise, je suis très novice en Illustrator car je n'utilisais que Photoshop.
D'ailleurs, j'ai du me trouver la version portable d'Illustrator qui est en anglais.
Message édité par dangan le 02-04-2015 à 17:49:57
