Salut
J'aurais besoin de dessiner un réticule au-dessus d'un iframe.
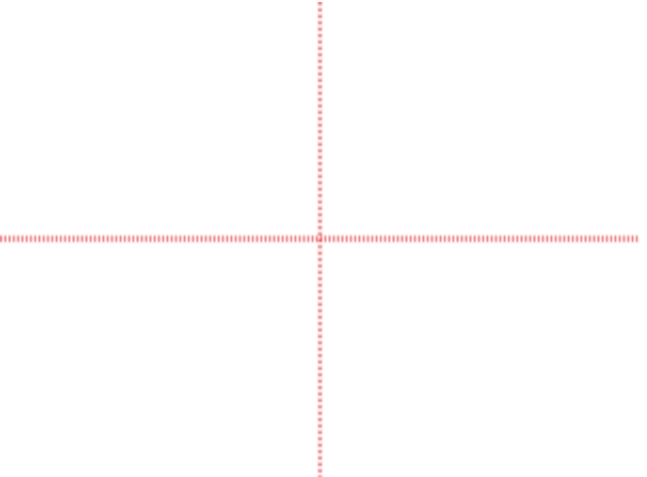
Or bizarrement malgré le fait que le css indique une épaisseur de trait de 1 pixel, et bien à l'écran ca en a nettement plus.
Même le trait verticale semble plus fin que l'autre. Alors que le paramètre d'épaisseur est identique.
Autre bizarrerie, pour centrer les traits bien au milieu et bien je ne peux pas utiliser le milieu de mon canvas en px, au lieu de ca je dois commencer à 74 respectivement 150.
Je précise que le canvas fait.
Code :
- canvas {
- position: relative;
- width: 640px;
- height: 480px;
- }
|
Code :
- const canvas = document.querySelector('#frame');
- const ctx = canvas.getContext('2d');
- ctx.strokeStyle = "red";
- ctx.lineWidth = 1;
- ctx.beginPath();
- ctx.setLineDash([1, 1]);
- ctx.moveTo(0,74);
- ctx.lineTo(640,74);
- ctx.moveTo(150,0);
- ctx.lineTo(150,480);
- ctx.stroke();
|

(png l'image, ce n'est pas la compression jpeg qui fait ca)
Bref, vous auriez une explication à cette bizarrerie.
Merci
Message édité par fredo3 le 22-01-2025 à 13:35:33
