Bonjour,
Je n’arrive pas à modifier la valeur par défaut sur un menu déroulant de mon site.
Je m’explique, lorsqu'un visiteur arrive sur une page catégorie du site, les articles sont automatiquement triés par ordre alphabétique (A-Z).

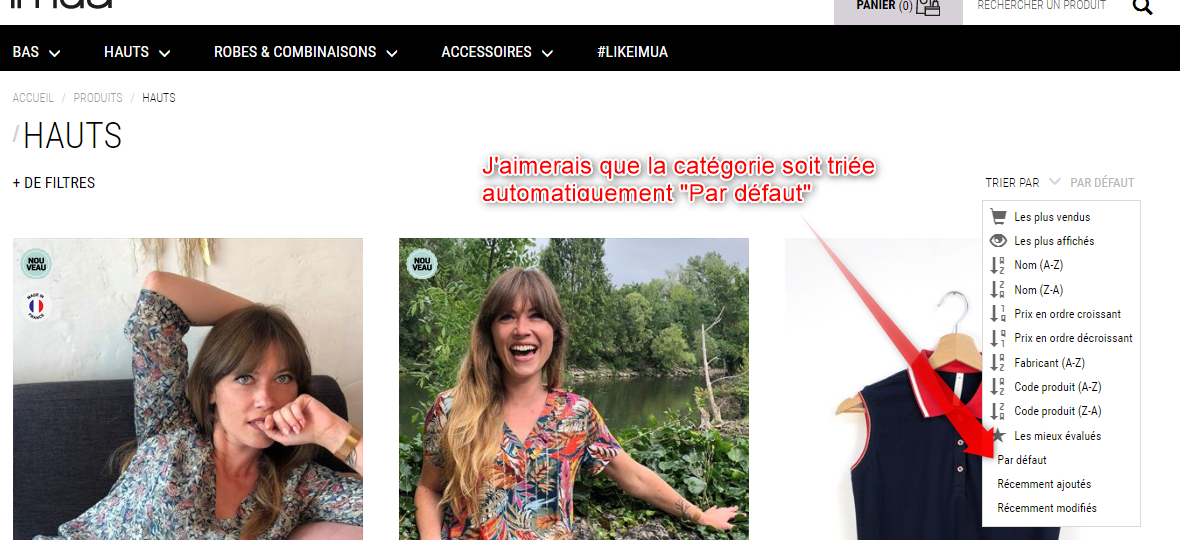
J'aimerais que la catégorie soit triée automatiquement "Par défaut" sans intervention du visiteur.

Vous pouvez voir le fonctionnement en live ici : https://www.imua.fr/produits/hauts,2,188
Lorsque j'essaye de modifier mon thème je tombe sur ce code, mais je n'arrive pas a attribuer la valeur "12" "Par Defaut" pour la mettre justement par defaut.
Code :
- <nav class="products-nav ">
- <div class="sort">
- <div class="dropdown variable-label name">
- {% assign currentSot = productlist.SortingOptions[0] -%}
- {% for sot in productlist.SortingOptions -%}
- {% if sot.Value == productlist.SelectedSorting -%}
- {% assign currentSot = sot -%}
- {% endif -%}
- {% endfor -%}
- <div class="dropdown-toggle" id="sort-name" data-toggle="dropdown" >
- <span class="sort-label"><span class="hidden-xs">{{translations.Lst_SortBy}}</span></span>
- <span class="glyphicon glyphicon-menu-down"></span>
- <span class="dropdown-label">{{ currentSot.Text }}</span>
- </div>
- <ul class="dropdown-menu" role="listbox" aria-expanded="true" aria-haspopup="true" aria-labelledby="sort-name">
- {% for so in productlist.SortingOptions -%}
- <li role="option" data-value="{{ so.Value }}"><span class="glyphicon sorticon-{{so.Value}}"></span> {{ so.Text }}</li>
- {% endfor -%}
- </ul>
- </div>
- </div>
- </nav>
|
Auriez vous une idée pour trier automatiquement la page Par defaut" ?
